ASP.NET使用OutputCache实现页面缓存
来源:长沙北大青鸟 发布日期:2017-03-30用户访问页面的同时整个页面会被服务器保存在内存中,换言之就是对页面进行了缓存。当用户再次访问该页时页面不会再次执行数据操作,页面会先检查服务器中是否存在缓存,如果有缓存,便直接从缓存中获取页面信息,如果页面不存在,则创建缓存。
页面输出缓存适用于那些数据量较多,而不会进行过多的事件操作的页面,如果一个页面需要执行大量的事件更新,以及数据更新,则并不能使用页面输出缓存。
一、简单一行指令即可实现
这样整个页面就被缓存了,由于我是首页进行的缓存,没有任何参数所以VaryByParam值设置为none,如果希望通过指定的参数来缓存内容可以设置"id;classid"这种形式,或者干脆就用"*",通过所有参数来缓存内容。
二、缓存前后性能对比
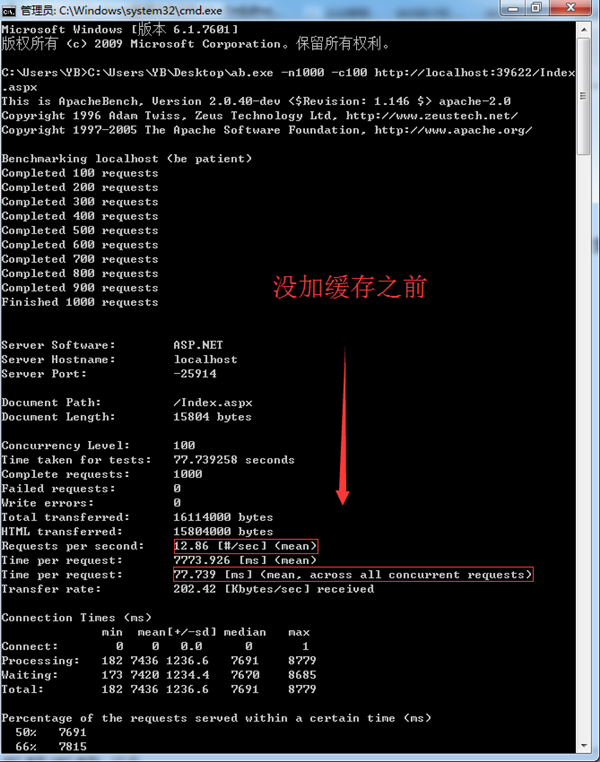
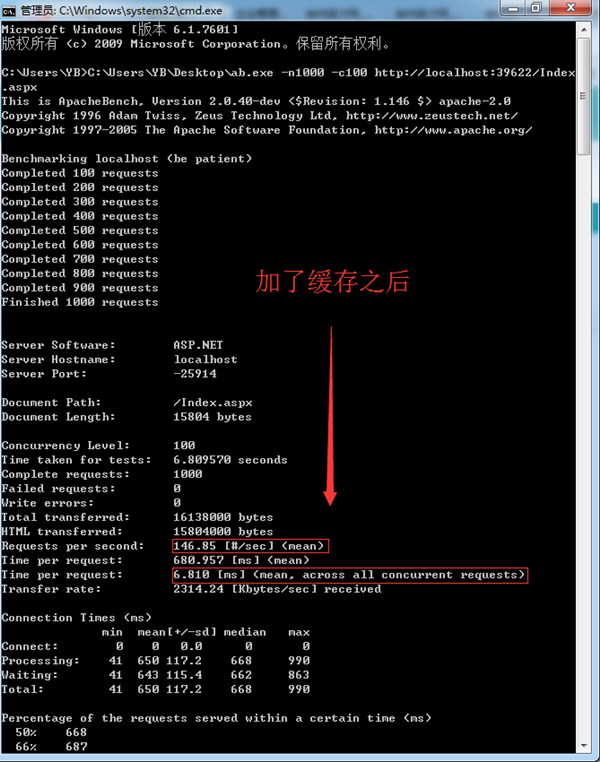
使用ab模拟100个用户1000次并发,前后结果如下:


如上图所示,加了缓存之后,吞吐量大约增大了10倍,每次请求的处理时间缩小到原来的十分之一左右,性能明显提升。
三、OutputCache的BUG
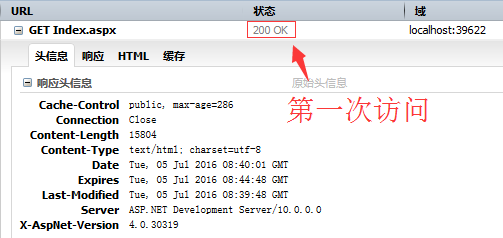
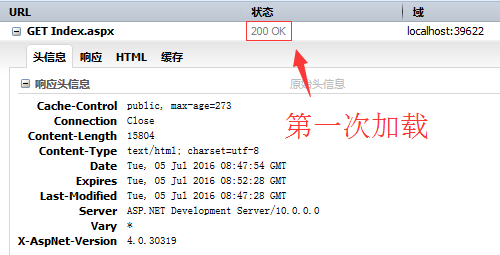
这个bug伴随.NET1.0到4.0,就是OutputCache会忽略浏览器的缓存,本人用的是.NET 4.0,微软官方说已经完美解决,但是实测bug依然存在,具体表现是:
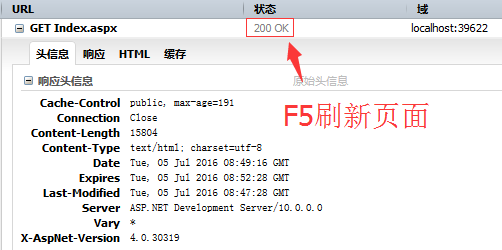
1.VaryByParam设置为none时,没有bug,F5刷新状态码每次都是304


2.VaryByParam设置为*或其他值时,每次按F5刷新状态码每次都是200


注:这个时候虽然浏览器没有帮助我们缓存页面,每次请求都是从服务器请求,但是服务器端是将页面缓存了的,所以用ab测试效率依然是很高的。当然如果浏览器帮助我们缓存,压根就不会产生这次请求了。
3.解决方法就是在Page_Load中加如下代码
Response.Cache.SetOmitVaryStar(true);
这样客户端浏览器就实现了缓存,除非强制刷新,会再次从服务器端请求数据。
常用的属性如下所示:
CacheProfile:获取或设置OutputCacheProfile名称。
Duration:获取或设置缓存项需要保留在缓存中的时间。
VaryByHeader:获取或设置用于改变缓存项的一组都好分隔的HTTP标头名称。
Location:获取或设置一个值,该值确定缓存项的位置,包括Any、Clint、Downstream、None、Server和ServerAndClient。默认值为Any。
VaryByControl:获取或设置一簇分好分隔的控件标识符,这些标识符包含在当前页或用户控件内,用于改变当前的缓存项。
NoStore:获取或设置一个值,该值确定是否设置了“Http Cache-Control:no-store”指令。
VaryByCustom:获取输出缓存用来改变缓存项的自定义字符串列表。
Enabled:获取或设置一个值,该值指示是否对当前内容启用了输出缓存。
VaryByParam:获取查询字符串或窗体POST参数的列表。
四、局部缓存数据,使部分数据不被缓存
这个就太常见了,我们总不希望登录状态也被缓存吧,假设页面没做任何改进,你登录之前是【登录】【注册】这种按钮,当你登录后依然显示【登录】【注册】这肯定是不妥的,那么我们希望这部分内容不被缓存,那我们就要用到Substitution控件。
在页面中放置Substitution控件
<asp:Substitution ID="subLoginStatus" runat="server" MethodName="GetLoginStatus"/>
在后台cs文件中添加函数GetLoginStatus
public static string GetLoginStatus(HttpContext context){ if (context.Session["usr"] != null) { return context.Session["usr"].ToString() + "欢迎您的登录"; } else { return "【登录】【注册】"; }}
这样页面其他部分都被缓存,只有登录状态是每次都动态读取的。
注:由于页面中有一部分是动态的,所以每次请求的状态码都是200。
五、OutputCache失效的问题
网上有说Cookie和Cache冲突,大家自行检查,我在做的时候也确实遇到了OutputCache失效的问题,排查代码发现,包含如下代码
<script language=C# runat="server"> string siteId = "ab71a8cfda50fbfeb2d3f6ee182af524";</script> <script language="C#" runat="server"> string siteId = "ab71a8cfda50fbfeb2d3f6ee182af524";</script><!-- #include file="hm.aspx" --><% string ret = TrackPageView(); %><div style="display:none;"><img src="<%= ret %>" width="0" height="0"/></div> <% string ret = TrackPageView(); %>
这段代码是百度的统计代码,去掉之后解决。如果确实想加百度的统计,可以替换如下类似代码:
<div style="display:none;">
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s); })();
</script></div>[url=][/url]
 JAVA工程师
JAVA工程师
 Android
Android
 WEB工程师
WEB工程师
 ISO工程师
ISO工程师